Update 2011-02-19: Facebook appear to have changed their documentation a bit; I’ve just gone through the article to keep everything in line with the Facebook documentation. The old authorization URLs still work, just hoping to save any confusion.
Another quick blog article just to settle/document some concepts in my own head, and hopefully provide a quick intro to someone out there.
The Facebook Developers site documents all the APIs that you can use to integrate Facebook. Coming into this with no knowledge of the API can be pretty overwhelming. This article is a quick working example of authentication and the graph API. You can read the Facebook references here: Authentication and Graph API.
The authentication here is the OAuth 2.0, this is the protocol you’d use if you want to write server side code to allow people to log into your site via Facebook, or link existing accounts. The authentication process also gives you an access token needed to read/write Facebook statuses/photos/etc via the Graph API.
- First create an application here: http://developers.facebook.com/setup/
- You will receive an <App ID> and an <App Secret>
- You can use this to build an ‘authorize’ URL. This is the location you’ll send your users to initiate the authentication, e.g. on a ‘log in with Facebook’ button on your website:
https://graph.facebook.com/oauth/authorize?client_id=<App ID>&redirect_uri=http://localhost/blah.aspx&scope=offline_access,publish_stream,user_photos,read_stream
https://www.facebook.com/dialog/oauth?client_id=<App ID>&redirect_uri=http://localhost/blah.aspx&scope=offline_access,publish_stream,user_photos,read_stream
- redirect_uri – the user will be redirected here after they’ve authorized your application
- scope – the permissions you are requesting to access, more info: Extended Permissions
Check out Dialog Form Factors to display a pop-up or mobile styled authentication page- Check out OAuth Dialog‘s display property to display a pop-up or mobile styled authentication page
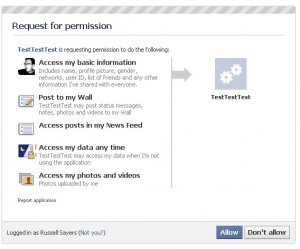
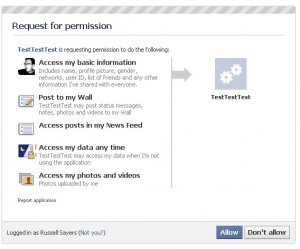
- The user is displayed a page to authorize the access your application is requesting:

- The user ‘allows’ your application and gets redirected back to the location you specified in the authorize URL, with a <code> attached:
http://localhost/blah.aspx?code=<code>
- Your server now takes the code and exchanges it for an access token, performs a GET against the access_token URL:
https://graph.facebook.com/oauth/access_token?client_id=<App ID>&redirect_uri=http://localhost/blah.aspx&client_secret=<App Secret>&code=<Code>
- Facebook responds with an access token:
access_token=<access token>
Your application is now authorized to read/write data with the permissions of the user via the Graph API. Hit some URLs to get a JSON response from facebook:
- The feed: https://graph.facebook.com/me/feed?access_token=<access token>
- Photo albums: https://graph.facebook.com/me/albums?access_token=<access token>
Even better upload a photo on behalf of the user! Download cURL for your platform: cURL download. Run cURL from a command-line:
curl.exe
-F access_token=<access token>
-F source=@IMG_2693.jpg
-F "message=Testing yet again!" https://graph.facebook.com/me/photos
The -F arguments build a form POST, the @ attaches the file as a file upload, don’t forget to escape any pipe characters in your access_token with a caret.
So that’s a quick intro to what is possible via the graph and authentication APIs. I see plenty of other APIs on the developer site I haven’t tinkered with yet. If you see anything interesting leave me a comment, and I might pull it apart in a new blog post!